ဒီတခါ Photoshop နဲ႔ Heart Beat ပံုစံေလး ကို Animation သံုးၿပီး ဖန္တီးၾကည့္ၾကစို႔ေနာ္ ...
၁။ File > New ျဖင့္ File အသစ္ တစ္ခု ေတာင္းမယ္ ...
၂။ Custom Shape Tool ေရြးမယ္ ...
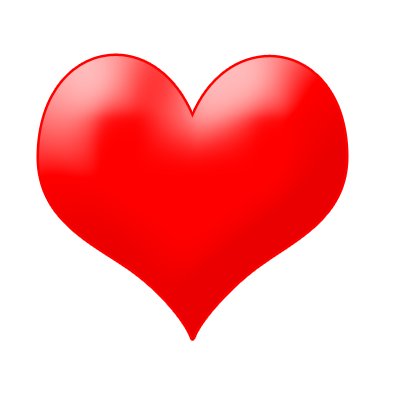
၃။ Custom Shape Option မွ Shape တြင္ Heart ပံုေရြးခဲ့မယ္ ...
၄။ File ေပၚတြင္ Heart ပံု ဆဲြမယ္ ...
Layer > Layer Style > Blending Options ...
I) Outer Glow ကုိေရြးမယ္ ... အနီေရာင္ ေရြးခဲ့မယ္ ...
a) Depth - 68
b) Size - 59
c) Soften - 13
d) Shadow Mode - Red Color

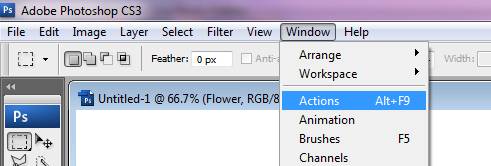
၆။ Window > Animation ကို ဖြင့္မယ္ ...

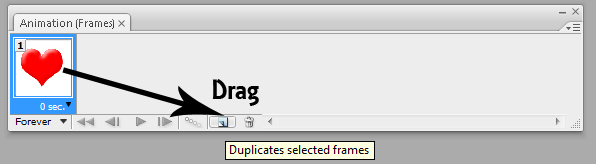
၇။ Animation Frame တြင္ Frame1 ကို New Frame ဆီသို႔ Drag လုပ္ၿပီး Copy ကူးမယ္ ...

၈။ Frame 2 ၏ Layer Style ကို ေျပာင္းလဲမယ္ ...
Layer > Layer Style > Blending Options ...
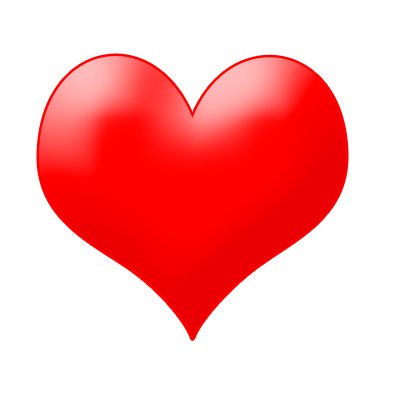
I) Bevel and Emboss ကို ေရြးမယ္ ...
a) Depth - 71
b) Size - 70
c) Soften - 0
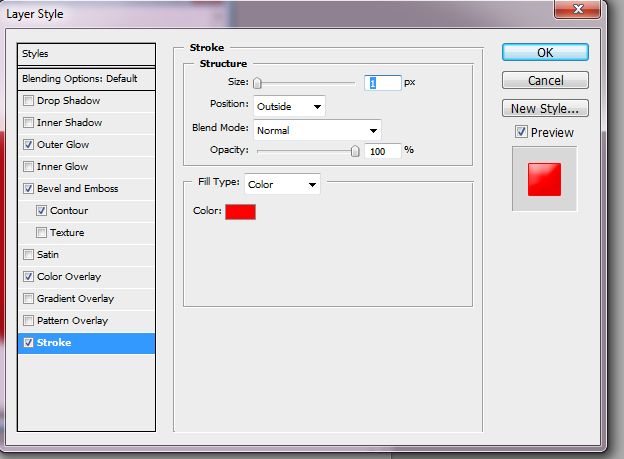
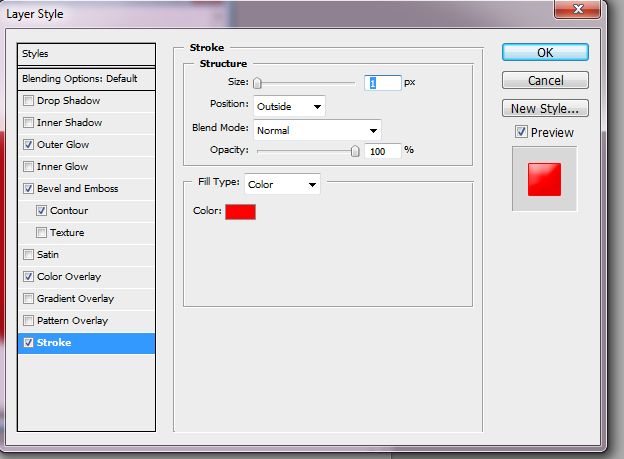
II) Stoke - 3 Pixel ထားခဲ့မယ္ ...
I) Tween With - Previous Frame
II) Frames to Add - Frame 1 ႏွင့္ Frame 2 ၾကားတြင္ ထည့္မည့္ Frame အေရအတြက္Ok ႏွိပ္လိုက္ပါ ... Frame 1 ႏွင့္ Frame 2 ၾကားတြင္ Frame 3 ခု ေနရာယူသြားၿပီး ေနာက္ဆံုး Frame 2 သည္ Frame 5 ေနရာတြင္ ေရာက္သြားမည္။
၁၀။ Frame 1 ကို Copy ထပ္ကူးပါ။ Copy ကူးရေသာပံုသည္ Frame 2 ေနရာတြင္ ေရာက္သြားမည္။ ထို Frame 2 ကို Drag ဆဲြၿပီး ေနာက္ဆံုး Frame 6 ေနာက္သို႔ ပို႔ပါ။ ထို Frame 6 ကို Copy ထပ္ကူးပါ။ Frame 7 ရလာမည္။
၁၁။ ထို Frame 7 ကို Layer Style ေျပာင္းလဲမည္။
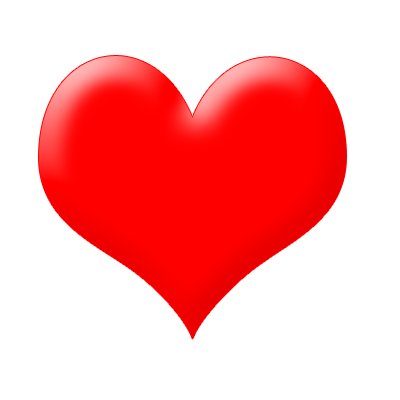
Layer > Layer Style > Blending Options ...I) Bevel and Emboss ကို ေရြးမယ္ ...
a) Depth - 62
b) Size - 29
c) Soften - 13
II) Stoke - 1 Pixel ထားခဲ့မယ္ ...

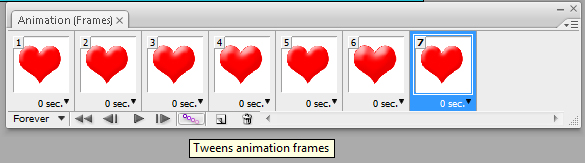
၁၂။ Frame 6 ႏွင့္ 7 ၾကားတြင္ Tween ထည့္မယ္ ။ Animation Box တြင္ ရွိသည့္ Tweens Animation Frames ကို ႏွိပ္မယ္ ...

၁၃။ Play Animation ကို ႏွိပ္ၾကည့္ရေအာင္ ... Wow လႈပ္ရွားေနတဲ့ Heart Beat ပံုစံေလးကို ေတြ႕ရပါလိမ့္မယ္ ...
ပံုေလးကို GIF (Graphic Interchange Format ) အျဖစ္ Save လုပ္မယ္ ...

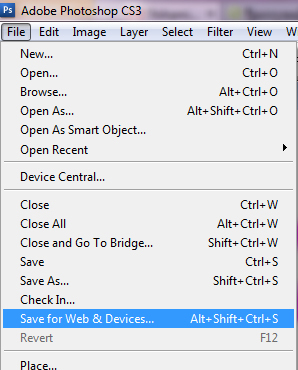
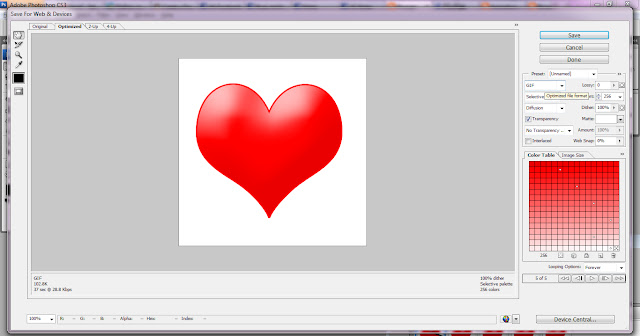
၁၄။ File > Save For Web & Devices ...

၁၅။ စိတ္ႀကိဳက္နာမည္ေပးၿပီး Save လုပ္ထားလိုက္ပါ ... ကဲ သူငယ္ခ်င္းတို႔ေရ ... လႈပ္ရွားေနတဲ့ Heart Beat ပံုစံေလး ဖန္တီးၿပီးၿပီဆိုေတာ့ ကိုယ့္ရဲ႕ Web Page ေတြမွာ GIF ေလးကို စိတ္ႀကိဳက္ တင္လို႔ ရၿပီေပါ့ေနာ္ ... တကယ္လို႔ ၾကည္ျဖဴ ေျပာျပတဲ့ အဆင့္ေတြမွာ စမ္းသပ္လို႔ မရခဲ့ရင္ Comment ေလး ေပးခဲ့ပါေနာ္ ... ျပန္ၿပီး ေျဖရွင္းေပးပါမယ္ ... သူငယ္ခ်င္းတို႔ အားလံုး ေပ်ာ္ရႊင္ပါေစ ...

ၾကည္ျဖဴ
 7:12 PM
7:12 PM
 ၾကည္ျဖဴ
ၾကည္ျဖဴ
















 Posted in:
Posted in: 












0 comments:
Post a Comment
Comment ေပးခ်င္ေသာ သူငယ္ခ်င္းမ်ားေအာက္ က Comment as မွာ (Anonymous)
ကိုေရြးေပးရမွာၿဖစ္ပါတယ္ " ပရိတ္သတ္ရဲ႕ Comment တစ္ခုဟာ ပို႕စ္အသစ္
တင္ဖို႕အတြက္အားအင္တစ္ခုပါ".....ေက်းဇူးတင္လ်ွက္ (အၿပံဳးတစ္ခ်က္)